Для того чтобы лучше понять принципы построения приложений в Делфи создадим несложный проект. Сразу замечу, что решать какие-то сложные задачи пример не будет, но поможет научиться создавать приложения из стандартных компонентов.
Создание окна с элементами управления
Для начала создадим интерфейс нашего будущего приложения, а точнее его заготовку. Для этого выберем из палитры компонентов следующие компоненты

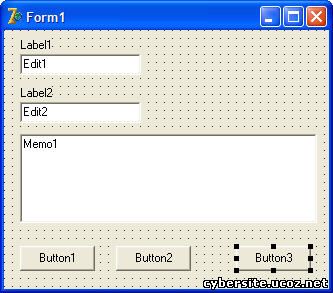
и бросим их в форму с помощью мыши. В результате, у вас должно получиться, примерно, следующее.

На рисунке мы видим вариант расположения компонентов в окне будущего приложения. Отрегулируйте положение и размеры всех компонентов с помощью мыши или измените их свойства (Left, Top, Width и Height) в объектном инспекторе (Object Inspector).
Для изменения свойств компонентов с помощью "Объектного инспектора" нужные компоненты можно выбрать: на форме, в выпадающем списке Объектного инспектора или же в окне TreeView среды разработки. Выберите любой компонент одним из способов, перечисленных выше и перейдите в Object Inspector. На вкладке Properties найдите свойства Left, Top, Width и Height и введите значения с цифровой клавиатуры, не забудьте, после ввода, подтвердить изменения нажатием Enter.
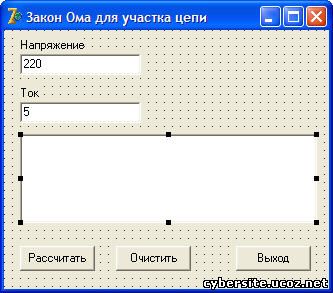
Теперь, когда все элементы управления на своих местах давайте изменим остальные их свойства. Выберите в TreeView окно будущего приложения Form1 и измените в "Инспекторе объектов" свойство Caption на Закон Ома для участка цепи (это будет название нашего приложения, которое появится в заголовке окна). Теперь изменим свойство BorderStyle формы с bsSizeable на bsDialog (это позволит всегда сохранять фиксированный размер окна, как в некоторых стандартных диалогах Windows). Введите в свойства Caption компонентов Label1, Label2, Button1, Button2 и Button3, следующие строки: «Напряжение», «Ток», «Вычислить», «Очистить», «Выход». В Edit1 в Edit2 измените свойство Text на 220 и 5, соответственно. Очистите свойство Lines компонента Memo1 (оно должно быть пустым). В результате, у вас должно получиться следующее.

Написание кода приложения. Обработка событий
А сейчас займемся написанием кода к нашему приложению, что, собственно и сделает его приложением.
Начнем с создания обработчиков событий. Для этого переходим в окно Объектного инспектора и выбираем вкладку Events (события), выделяем Button1 и щелкаем мышью два раза напротив OnClick. В результате, в редакторе кода появится обработчик, выполненный в виде процедуры класса формы приложения (TForm1).
procedure TForm1.Button1Click(Sender: TObject);
Проделайте аналогичные действия с оставшимися кнопками. Теперь вписываем код в обработчики событий, как показано в следующем примере.
// Обрабатываем нажатие кнопки "Вычислить"
procedure TForm1.Button1Click(Sender: TObject);
var
U: Real; // Напряжение
I: Real; // Ток
R: Real; // Сопротивление
begin
// Преобразуем строки в числа с плавоющей точкой
U := StrToFloatDef(Edit1.Text, 0);
I := StrToFloatDef(Edit2.Text, 0);
if I > 0 then // Если I > 0, не делаем ничего
begin
R := U/I; // Получаем сопротивление
Memo1.Lines.Add(FloatToStr(R)); // Выводим результат в Мемо
end;
end;
// Обрабатываем нажатие кнопки "Очистить"
procedure TForm1.Button2Click(Sender: TObject);
begin
if Memo1.Lines.Count > 0 then // Если в Мемо есть строки, удаляем их
Memo1.Lines.Clear;
end;
// Обрабатываем нажатие кнопки "Выход"
procedure TForm1.Button3Click(Sender: TObject);
begin
Form1.Close; // Закрываем окно приложения
end;
Теперь сохраняем наш проект с помощью пункта Save Project As главного меню.

Проверяем ошибки (Ctr + F9). Если ошибок нет, включаем компиляцию с помощью клавиши F9. Теперь можно поиграть с программой и посмотреть на результат её работы. После компиляции в папке с сохраненным проектом появился файл с расширением Project1.exe, который является результатом работы компилятора.
Скачать исходники
|